Gimp Draw Line Around Selection
I was recently asked for a quick way to draw a border three pixels wide around the inside edge of a rectangular selection on top of an in-progress graphic design. Two methods immediately came to mind and a third occurred to me later that afternoon. I discovered a fourth method while writing this article.
Method 1
The most obvious method to use is Select > Border [1], which opens the Border Selection dialog [2]. This dialog contains three adjustments.
 |
| Border Selection Dialog |
The first adjustment is the size-determinant of the border [3], which can be stated in the usual units (pixels, inches, etc.). I call it the size-determinant because it's not the actual size. The actual size is (size-determinant * 2) + 1, for values greater than or equal to 2. For a value of 1, the actual border size is 1. This, of course, means that you can't create a border 3 pixels in size with this function, nor can you create borders of an even width. Also, other than for a border size of 1 (which creates an inner border), the border selection is centered over the original selection outline. There is no option to create either an inner border or an outer border.
 |
| Border size 5, solid fill, automatic corner rounding |
The second adjustment is Feather border. If this option is not ticked, then the full width of the border selection is solidly filled with whatever color you pour into it. If this option is ticked, then, though the border selection appears narrower, the full width is still filled, but the edges of the border are feathered to blend into the background.
 |
| Border size 5, feathered, automatic corner rounding |
The third adjustment is Lock selection to image edges. This option has an effect only if the selection region butts up against the edge of the image. Normally, when this option is off, if the border size would cause the border to go past the edge of the image, it simply stops at the edge of the image, so the inner part of the border is drawn, but not the outer part. When this option is ticked, the sides of the selection area that are touching the edge of the image do not receive a border selection. The border is drawn only on the non-touching sides.
 |
| Lock selection is OFF |
 |
| Lock selection is ON |
Once you have chosen your options and hit the OK button, a new selection area is drawn for the border. You can then fill the area with whatever color or pattern you prefer. Note that the outer edges of the corners of a rectangular selection are automatically rounded. There is no control over that. If you want square corners, you have to use a painting tool to paint in the corners manually or otherwise fill in the missed corners yourself.
 |
| Pattern fill |
Method 2
The second method is what I call Fill-Shrink-Delete. Due to all of the restrictions of the Border Selection function, this method turned out to be the easiest way to accomplish creation of a 3-pixel inner border. It's best to do this on a separate layer, then merge it down when you're done. After creating a new transparent layer, fill the entire selection box with the desired border color. Then, choose Select > Shrink [4] and select a size [5] that is equal to your border width. Note that if the selection is touching the edge of the image, then you must tick Shrink from image border [6] to cause the selection to shrink away from the edge.
 |
| Shrink Selection |
Alternatively, you could open the selection tool's Select options dialog [7], tick Expand from center [8], and reduce the Size [9] width and height fields by twice the size of the border. Finally, hit the Delete key to remove the inside of the selection. This results in a solidly filled border with sharp corners.
 |
| Select Options |
If you want a feathered border, it's a bit more complicated. After making the first selection, but before filling it, choose Select > Feather [10] and choose a feathering amount [11], then fill the selection. Before you can shrink the selection, you have to left-click inside the selection area to re-activate the selection box. You'll see that it shows as being slightly larger than your original selection in order to accommodate the feathering. This makes it a little tricky to figure out by how much to reduce the selection area size. Shrink the selection using one of the aforementioned methods. You may wish to subtract a few extra pixels to account for the next feathering. Choose Select > Feather and feather this selection, then hit the Delete key.
 |
| Feather Selection |
 |
| Feather = 3, Shrink = 7 |
Method 3
The third method is pretty quick to do and involves the use of a painting tool, but it's useful only for rectangular selections. Choose the Pencil or Paintbrush tool and set the Brush size to the desired width of the border and the Brush style to the desired hardness or softness. Zoom in if necessary and left-click the brush exactly in one corner.
 |
| Start painting a line |
Scroll to an adjacent corner, hold down the Shift key, and left-click in that corner to draw a line along the edge from the previous corner. Note that when you hold down the Shift key you'll see a line [12] connecting the previously clicked location to the current cursor position. This indicates the path that will be affected when you left-click again.
 |
| Continue painting a line |
Repeat these steps in order around the rectangle. If your brush is not a square, you won't be able to touch the exact corner, so you'll have to touch up the corners afterward. If you want the outside edges of the lines to be feathered, choose Select > Feather before using the brush. Note, however, that the inner edges of the lines will not be feathered. Alternatively, for full feathering, you can use the Paintbrush tool with a fuzzy brush.
 |
| Feather 5, Hard pencil |
 |
| Hardness 75 paintbrush |
Method 4
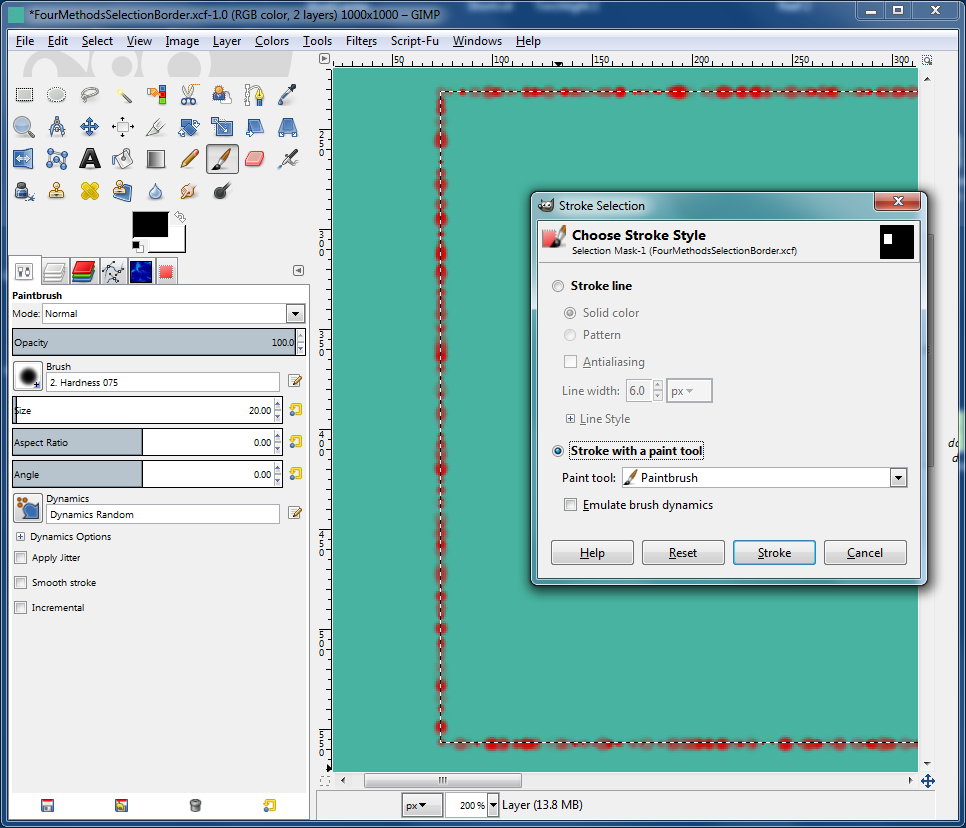
The fourth method involves using the Stroke Selection dialog. This dialog is hidden in the Selection Editor, which is accessed via Select > Selection Editor [13]. In the lower right-hand corner is an icon that looks like a square with a paintbrush [14]. Clicking it opens the Stroke Selection dialog [15]. There are two main options: Stroke line and Stroke with a paint tool .
 |
| Stroke Selection Dialog |
The controls for Stroke line are Solid color, Pattern, Antialiasing, Line width, and Line Style . Solid color and Pattern are mutually exclusive and determine how the border is filled. Solid color fills with the current foreground color. Pattern fills with the current pattern, which can be seen by opening the Patterns dialog via Windows > Dockable Dialogs > Patterns (Ctrl+Shift+P). If Antialiasing is ticked, the border will be slightly feathered; otherwise, it will be solidly filled. Line width controls the width of the border. An even width is drawn centered over the selection outline. An odd width is drawn with the extra pixel on the outside of the selection. Line Style can be opened to allow a choice of Cap style, Join style, Miter limit, Dash pattern, and Dash preset. It is here where you can, for example, choose to have square or rounded corners.
 |
| Solid color solid line, line width 7, hard corners |
 |
| Pattern with antialiasing, line width 10, rounded corners |
 |
| Solid color dotted line, line width 6, rounded corners |
The controls for Stroke with a paint tool are Paint tool and Emulate brush dynamics. In GIMP 2.8.6, the Paint tool options are Pencil, Paintbrush (default), Eraser, Airbrush, Ink, Clone, Heal, Perspective Clone, Convolve, Smudge, and Dodge/Burn. For the paint tools that are painting a color, the foreground color is used.
 |
| Paintbrush, Dynamics off in tool options, Emulate brush dynamics ticked |
Ticking Emulate brush dynamics theoretically enables the use of the type of Dynamics that is set for the chosen paint tool in that tool's options dialog. In actuality, the brush dynamics are used whether this field is ticked or not.
 |
| Paintbrush, Dynamics on in tool options, Emulate brush dynamics not ticked |
The Stroke Selection dialog is pretty cool and can be used to create interesting borders quickly; however, I see room for improvement in two areas. It would be nice to be able to control how the border is drawn around the selection — whether inside, outside, or straddling. It would also be nice if the dialog stayed open after hitting the Stroke button. As it is now, if you're experimenting with borders, you have to keep re-opening this dialog.
Bonus Method 5 (21 May 2014)
Rob A. on GimpChat suggested a fifth alternative: Turn the selection into a path and stroke the path. He says this is especially helpful to eliminate jaggies on non-orthagonal sections.

After creating a selection, choose Select > To Path. Open the Paths dialog and turn on visibility of the path you just created [16]. Right-click on the path in the Paths dialog and choose Stroke Path [17]. This will open the Stroke Path dialog, which has the same options as the Stroke Selection dialog described under Method 4. When you click the Stroke button, a nice smooth stroke is made along the path.

In the following image, the upper red line was created using Method 4 on a selection and the lower red line was created using Method 5 on a path. I had the same options set for both strokes. Notice how nice the path stroke looks compared to the selection stroke. (Also notice how the selection stroke is not anti-aliased even though I had that option ticked. I guess that's a bug.)

Conclusion
As can be seen here, and as is not uncommon, there are multiple ways to accomplish a given task in GIMP. The method you choose depends on what you're trying to achieve. I hope you learned something useful from this article. I certainly did while writing it. If you know another method for creating a border around a selection area, please share it so we can all benefit.
Gimp Draw Line Around Selection
Source: http://clownfishcafe.blogspot.com/2014/04/four-ways-to-draw-selection-border.html
0 Response to "Gimp Draw Line Around Selection"
Post a Comment